A service for newcomers to explore San Francisco neighbourhoods safer and easier.
Baylive
Skills
Design research
Synthesis
Wireframing
UX Design
Prototyping
Usability Testing
Timeline
8 weeks
(Aug-Sep 2022)
Tools
Figma
Adobe Express
Context
Welcome to San Francisco
San Francisco is a city with beautiful nature, landmarks, and unique vibes derived from local neighbourhoods, and it makes people from diverse cities and countries move in.
People enjoy cultural-diverse communities and intriguing venues, benefiting from public transportation.
Problem
Newcomers to the city struggle to adjust to their life in a new environment.
Online resources are sometimes outdated or biased advertisements. Moreover, homelessness and messy streets make them feel insecure while walking on the streets.
Introducing Baylive
Safely Explore San Francisco
A mobile application with live updates on local neighbourhoods lets newcomers explore and get familiar with the new city and their transition.
“How should I help these newcomers get familiar with their life in San Francisco being another hometown for them?“
Here’s how I came up with Baylive: Design Process
From researching users’ needs to craft a product with users’ feedback.
Research
Survey and interview participants were mostly people who lived in San Francisco or moved here less than a year and 4 out of 6 participants responded that they enjoy San Francisco.
What are the needs?
Explore more local venues/events
They wanted to know more about the neighbourhoods.
More quality reviews on the individual locations and events.
Their lack of information led participants to rely on Google Maps to go around neighbourhoods.
Prefer to travel by bus and subway
Respondents appreciated public transport allowing them to explore more local events, restaurants, concerts, and entertainment.
Homelessness and messy streets make target audience feel insecure and discourage them to explore neighbourhoods on their feet.
Meet Daniel and Poppy
“I want to explore more neighbourhoods that I haven’t had a chance at due to distance and also safely explore San Francisco.”
Brainstorming ideas
Initially, I came up with 5 concepts to support newcomers to adjust to their new city, San Francisco.
App to notify live shows and events at the local venues to explore.
Subscription Box consists curated giftbox of local businesses’ products, monthly magazine, and mobile app.
App/Program to wander around the neighbourhoods, while exercise by walk
Kiosks at Bus stops allows people to search places to go, explore surroundings and encourage safe and fun nightlife.
Collect medals by visiting neighbourhoods and the businesses/shops/restaurant
Then I narrowed down the ideas
Throughout the user validation process, I found that users want to know what is happening around them and are eager to visit local venues.
“Very useful to find and visit local venues with live updates”
“Consolidated way to check or get informed what is happening around in town”
“Informing possible incidents gives me sense of security”
“Informing possible incidents might make people feel scared and there might be possible false information”
These existing products inspired me to design concepts…
Go Disco focused on social networking with offline events and provides thoughtful curation with personalisation.
Google Maps had accumulated data of reviews and encourage users to engage with ‘contribute’ tab to review the places that users have been.
Nudge focused more on text, introducing local businesses.
Baylive
Explore San Francisco safer and easier
Live Events and Venues
Get informed what is happening around in town
Map displays live events on local venues to explore with matching interests.
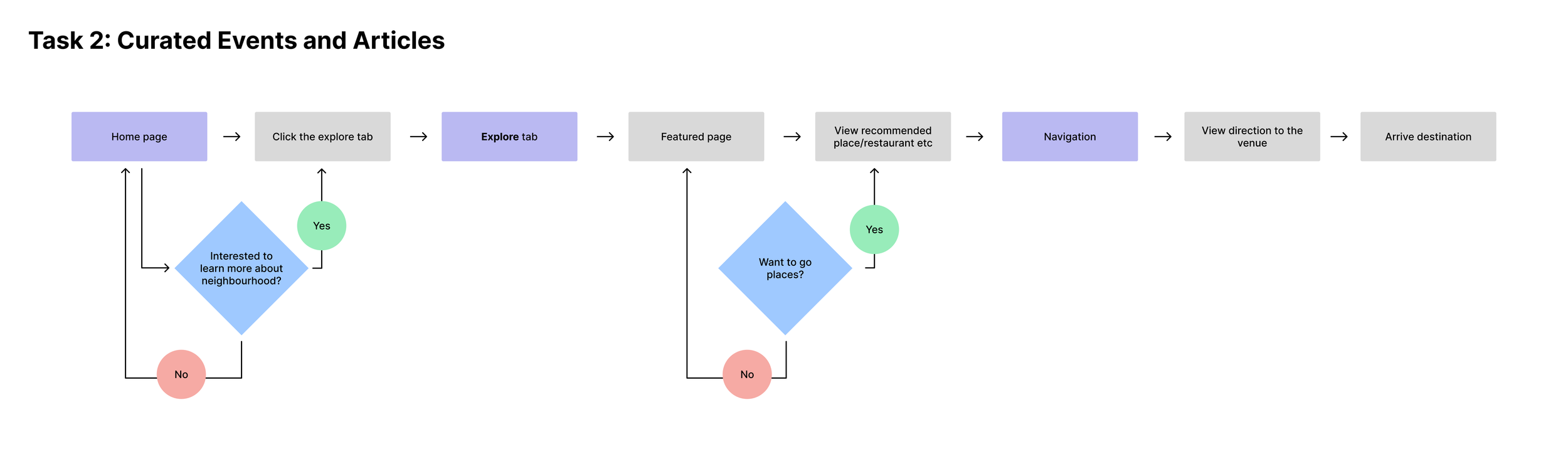
Curated Events and Articles
Know more venues to explore and experience the vibe
Visit places that are featured on curated articles from local writers about local neighbourhoods to users.
Return Home Safe
Sense of security while exploring San Francisco
The app recommends safe routes and informs users not to miss the bus and the last ride of the day.
Share Your Moment
Let other newcomers know more local spots to explore
Share your moment in San Francisco so let others find out new hidden gems.
SKETCHES TO VISUALISE CONCEPT
Information Architecture
I implemented key features into the diagram to envision possible task flow for possible user behaviour.
User flow
Each user flow was represented as individual tasks which were later tested by the users.




Test and revise
Usability test sessions provided a mix of positive responses and feedback, which enabled users to have designs tailored to their usage patterns and allowed me to assess the viability of the features (such as ‘explore’ tab).
Iterate Design
3 out of 4
Find browsing venues in San Francisco on the map intuitive.
3 out of 4
Preferred to browse the map rather than read curated articles despite the beneficial knowledge.
3 out of 4
Were satisfied to get suggestions for a safe way back home.
These insights from participants allowed me to refine the app to tailor the features to users’ needs.
Easy to Identify
3 out of 4 participants preferred to have intuitive descriptions or illustrations for thumbnails as the thumbnail images were too small.
I added the matching icon for the category to let users know what type of venue it is.
The ‘filter’ tab allows people to search for specific kinds of venues.
Useful but…
Only 1 user preferred to use explore tab more often than browsing the map or using a search button for searching venues/events.
I designed “Explore” tab on the bottom tab menu to provide more curated information about neighbourhoods to users.
Participants find the Explore tab useful for getting recommendations but preferred a more intuitive browsing method: dragging the map.
Informative yet Fun
Users wanted to have a tone of dialogue less serious which makes them more frightened, along with the report icon being red (which I later updated to yellow).
So I made the UX copy to describe whether the routes are safe with green text based on users’ reviews on the routes.
Easier Access
3 out of 4 users preferred to have input to share their moments more often while they are using the app.
I put the Action Button, “share” button(a photo icon), on both the home screen and a card for a location pin on the map.
Users can view their moments at the venue on the card of the selected venue.
Users appreciated having an indicator to have checkpoints to revert their decision.
Final Prototype
Here’s my takeaway.
It was an extensive 8-week project: from research to concept validation, then countless iterations from feedback.
It was crucial to understand how emotion interacts with users’ needs: Feeling Lost and Insecure, and identify how to translate those needs into features such as ‘Share Your Moments or Hidden Gems’, and ‘Safe Route Recommendation’.
Multiple user scenarios allowed me to considerately design to offer easier navigation and tasks to users.
Clear indication and implication of graphics and contexts minimise users’ confusion.
Flexible access to the features.
Further Steps or Improvement?
Iterate Designs, Real-life Demo.
Icons for the type of locations are barely recognisable due to the outlines.
Data collection and validation for route suggestions
Add more local venues.
One user suggested that he will continue using Google Maps since the app has accumulated data about him using the app.
Personally, it would be interesting to envision integrating BayLive’s approach to promote a safe travel experience to Google Maps.





























